| Frames en 2 Fragmentos | Frames en 3 Fragmentos |
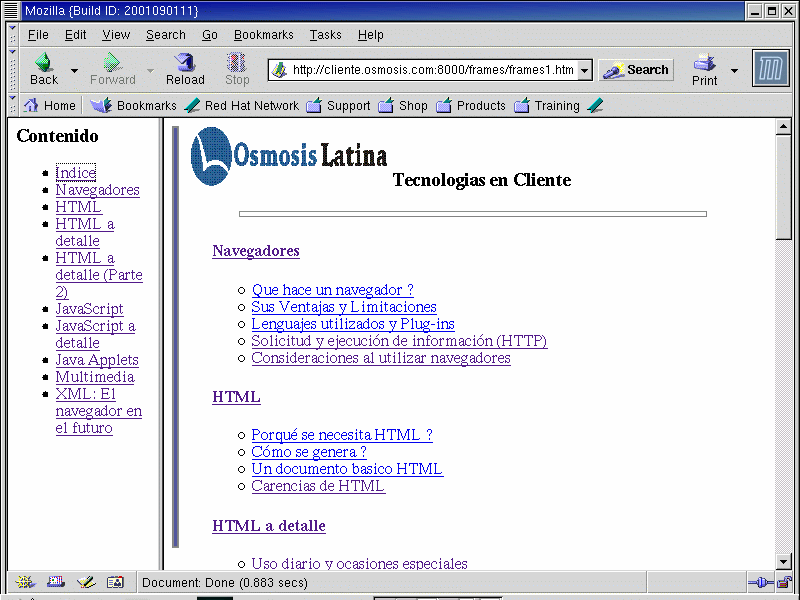
El siguiente ejemplo de "Frames" genera una pantalla como la siguiente :

La definición del documento principal es la siguiente:
<!-- NOTESE LA AUSENCIA DE TAGS <body> -->
<frameset cols="150,*">
<frame src="menucurso.html">
<frame src="/index.htm" name="ventana_contenido">
</frameset>
|
El primer Tag llamado frameset es utilizado para definir un juego de "Frames" que formará la pantalla, dicho elemento toma como atributo cols="150,*" el cual indica que este juego de "Frames" estará compuesto por una columna de 150 Pixels y la segunda por el espacio restante en el "Browser"
Una vez definido un frameset se anidan los respectivos "Frames" en su estructura a través del elemento frame, para el despliegue inicial se define lo siguiente:
La primer columna estará compuesta por el documento HTML / XHTML llamado
menucurso.html.Mientras la segunda columna estará compuesta por el documento HTML / XHTML
index.htm, sin embargo, a diferencia de la definición anterior, nótese que este "Frame" es asignado el nombreventana_contenidomediante el atributonameel cual permitirá su futura manipulación .
A continuación se describe el contenido del documento menucurso.html :
<html>
<head>
<title>Contenido</title>
</head>
<body>
<h3> Contenido </h3>
<ul>
<li> <a href="/index.htm" target="ventana_contenido">
Indice </a>
<li> <a href="/navegadores.htm" target="ventana_contenido">
Navegadores </a>
<li> <a href="/html.htm" target="ventana_contenido">
HTML / XHTML </a>
<li> <a href="/html_fondo.htm" target="ventana_contenido">
HTML / XHTML a Detalle </a>
<li> <a href="/html_fondo2.htm" target="ventana_contenido">
HTML / XHTML a Detalle (Parte 2) </a>
<li> <a href="/javascript.htm" target="ventana_contenido">
JavaScript </a>
<li> <a href="/javascript_fondo.htm" target="ventana_contenido">
JavaScript a Detalle </a>
<li> <a href="/applets.htm" target="ventana_contenido">
Java Applets </a>
<li> <a href="/multimedia.htm" target="ventana_contenido">
Multimedia </a>
<li> <a href="/xml.htm" target="ventana_contenido">
XML: El navegador en el futuro </a>
</ul>
</body>
</html>
|
El documento anterior representa un lista común sin enumerar, sin embargo, nótese que las definiciones de sus links (<a>) poseen el atributo target="ventana_contenido", a través de esta definición será posible que el contenido de dicha ventana (ventana_contenido) sea substituido acordemente en el respectivo "Frame".
