| Frames en 2 Fragmentos | Frames en 3 Fragmentos |
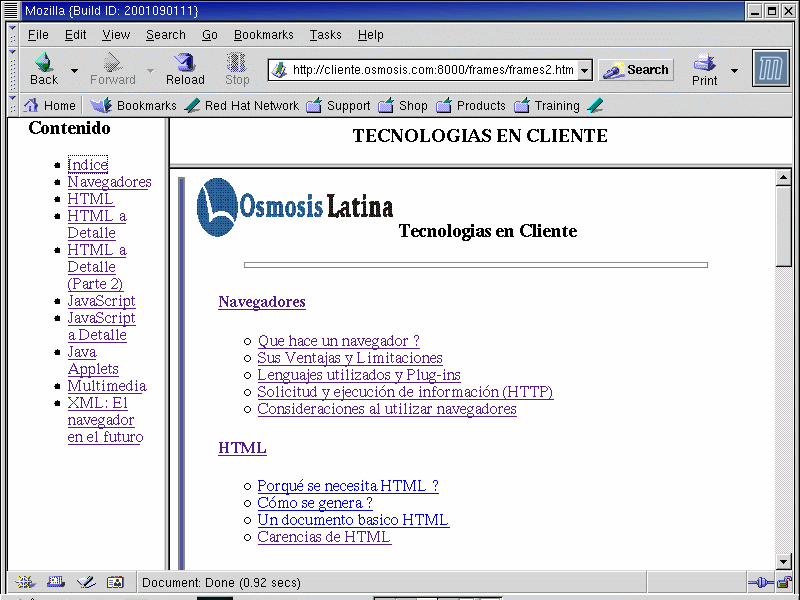
El siguiente ejemplo de "Frames" genera una pantalla como la siguiente :

La definición del documento principal es la siguiente:
<!-- NOTESE LA AUSENCIA DE TAGS <body> -->
<frameset cols="20%,*">
<frameset rows="100%">
<frame src="menucursobase.html" marginheigth="20" marginwidth="20">
<frameset rows="10%,*">
<frame src="titulo.html" scrolling="no">
<frame src="/index.htm" name="ventana_contenido" frameborder="no">
</frameset>
</frameset>
</frameset>
|
La definición anterior anida diversos frameset's para conformar la interfase gráfica final, además de utilizar algunos atributos para modificar el comportamiento "default" de los elementos frame .
La primer definición de
framesetindica la fragmentación de la pantalla en dos columnas, una que cubrirá el 20% de la pantalla y la otra el espacio restante del "Browser".Posteriormente se define un
framesetcompuesto por un renglón que ocupará el 100% de la columna correspondiente; nótese que dentro del elementoframese definen los atributosmarginheightymarginwidthque permiten indicar una altura y ancho de margen (respectivamente) al "Frame".El siguiente
framesetse encuentra conformado por dos columnas, donde la primera ocupará el 10% de la columna y la segunda el espacio restante del "Frame".Entre los atributos empleados en estas últimas definiciones de
framesse encuentranscrolling="no"que prohibe al usuario navegar a lo largo del respectivo "Frame" yframeborder="0"que indica un margen de 0 (cero) para el "Frame".
A continuación se describe el contenido del documento menucurso.html :
<html> <head> <title>Contenido</title> <base target="ventana_contenido"> </head> <body> <h3> Contenido </h3> <ul> <li> <a href="/index.htm"> Indice </a> <li> <a href="/navegadores.htm"> Navegadores </a> <li> <a href="/html.htm"> HTML / XHTML </a> <li> <a href="/html_fondo.htm"> HTML / XHTML a Detalle </a> <li> <a href="/html_fondo2.htm"> HTML / XHTML a Detalle (Parte 2) </a> <li> <a href="/javascript.htm"> JavaScript </a> <li> <a href="/javascript_fondo.htm"> JavaScript a Detalle </a> <li> <a href="/applets.htm"> Java Applets </a> <li> <a href="/multimedia.htm"> Multimedia </a> <li> <a href="/xml.htm"> XML: El navegador en el futuro </a> </ul> </body> </html> |
A diferencia de la lista sin enumerar empleada en el ejemplo anterior de "Frames", nótese que las definiciones de sus links (<a>) no poseen el atributo target, mediante el elemento <base> anidado dentro de los Tags head se esta indicando que todos los links definidos en el documento sean ejecutados con target="ventana_contenido", lo anterior evita el proceso mecánico al definir los diversos Tags de Links empleados en "Frames".
Finalmente vale mencionar que el Tag <base> también puede ser utilizado con el atributo href, esto permite que todos los links (<a> ) de una página sean relativos a este valor, de esta manera evitando el escribir rutas absolutas a todos los links contenidos en el documento.
